Responsive Calendar Elements
On the left-hand side of the embedding editor screen for your responsive calendars and events, you will see a box divided into four tabs labeled "Display", "Custom Colors", and "Embedding." The "Display" and "Embedding" tabs control how your calendar looks.
The "Display" tab
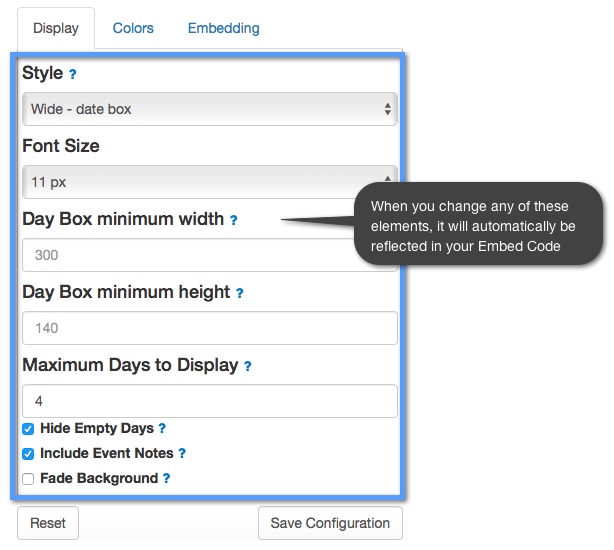
When you click on the "Display" tab you will see a short list of these calendar elements that you can change. Not all of these options will be available for all of the responsive event layouts. See the image below:
Standard Themes — In this drop-down menu you can choose from several default color themese that we provide you or you can choose to use your own custom color theme for your calendar.
Font size — You can choose what size you want your event text to appear in your calendar.
Day Box minimum height — This will determine the height of your day boxes and also controls when your day boxes start wrapping when the browser size is changed.
Day Box minimum width — This will determine the width of your day boxes.
Maximum Days to Display — This will determine how many days are displayed on each page of your calendar. Keep in mind that in responsive events one event is displayed per Day Box so if you to choose to display only four days, you may have more Day Boxes showing than four.
Hide Empty Days — Allows you to hide any days that don't have entries.
Include Event Notes — Show all of your event notes along with the name of your event.
Fade Background — Fade the background color or image behind your events in each Day Box. You can see an example of what this looks like in the embedded event examples.

You can modify any of these settings and the changes will automatically be reflected in your fixed calendar embed code. Once you have the settings to your liking, you can copy your embed code.
The "Embedding" tab
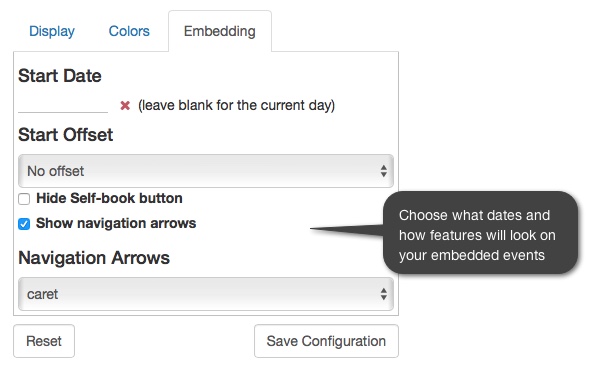
In the "Embedding" tab each of the listed features represents an element that you can choose to have or how it looks on your final embedded events.
Start Date — Choose the date of when you want your events to start showing. You can leave this date blank to always start showing events from the current day.
Start Offset — Choose how many days before or after the date on your embedded events (either the current date or your chosen start date above) that you want to start showing events. For example, you can choose to show events starting 5 days before the start date/current date or 3 days after or other variations of your choosing.
Hide Self-book button — Choose to have the "Self-Book" off or on on your responsive events.
Show navigation arrows — Choose whether or not you want to give visitors the ability to navigate forward and backward on your embedded events.
Navigation Arrows — Choose what style of navigation arrows you want to use for your responsive events.
In the image below, we show what each of these elements look like on your calendar embed editor screen: