Embedding Individual Photos
An embedded singular photo will look like it has been inserted into the web page. Keep&Share generates a snippet of code that you can copy from your account. This allows you to quickly and easily embed photos anywhere that you want them.
Example:

Finding the embedding code
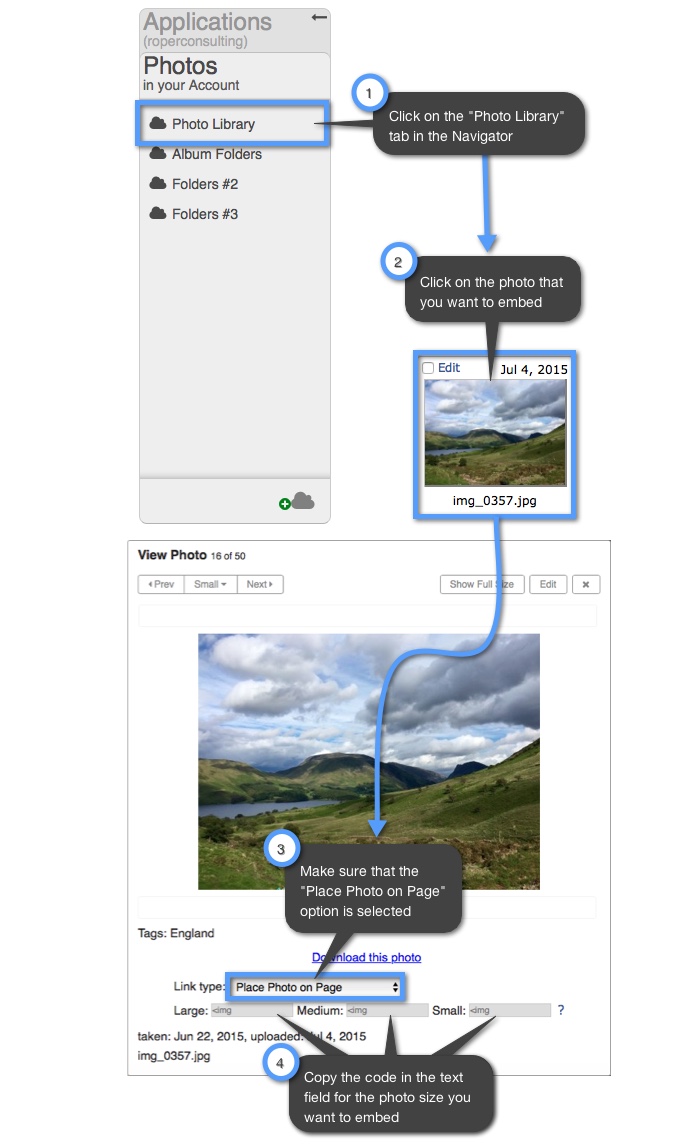
The embedding code will be located at the bottom of each of your photos when you are viewing them in your Keep&Share Photo Library. You will need to be logged into your Keep&Share account before you can get your embedding code.

You have the option of choosing one of three sizes of photo that you want to embed. These photo sizes are automatically generated by Keep&Share whenever you upload a photo. The sizes for the photos in pixels are listed below:
Large = 1040px x 780px
Medium = 690px x 518px
Small = 426px x 318px
Using the embedding code
Once you have copied the embed photo code, it will look similar to the code below:
HTML Example:
<img src="http://www.keepandshare.com/userpics/p/h/o/t/os/2012-06/ss/img_2069-33357414.jpg?ts=1339975913" border="0" alt="Image hosting by KeepandShare.com" />
- As you can see in the example, the code already includes the HTML image tag ("img"). You can copy the code and immediately post it into whatever web page that you choose.
- You can also see the values that indicate the size of the embedded photo: small ("ss"), medium ("sm"), and large ("sb"). Please note that by switching out the values (ex. Switching "ss" with "sm" in the code) it will not change the size of the photo. Each photo size has a unique identification number.
- In the example embedding code the "p/h/o/t/os" represents your Account Name. Your Keep&Share Account Name will appear as part of the embedding code and it will be divided up by slash marks in order to make the code more unique.
