Multiple Calendars
You may run into an occasion where you want to embed multiple calendars onto the same web page, but you don’t want to clutter up your webpage or make it confusing for your visitors. We have a way that you can view several calendars in an iFrame and you can switch the calendar you are viewing using a simple piece of JavaScript.
Note: This is code is different than using Calendar Overlays, which overlays several calendars onto the same calendar view.
Below you can see how your calendar will look. You can click on the blue links above the calendar to switch to different calendars. With standard CSS you can style these links any way you choose:
In order to create this kind of calendar embed, you will need the following things:
- A piece of JavaScript that we give you to copy
- The link for each of the calendars you want to embed
- The embed code for one of your calendars
In the web page where you want to embed your calendar, you will first need to paste the following JavaScript:
Copy and paste this JavaScript into your web page:
<script type="text/javascript">
function switchTo(url) {
var calendar = document.getElementById('calendar');
if (calendar != null) {
var src = calendar.src;
var index1 = src.indexOf('/calendar');
var index2 = src.indexOf('&ifr=y');
var newSrc = src.substring(0, index1)+url+src.substring(index2); //rebuilt url with just the calendar selector changed
calendar.src = newSrc;
}
}
</script>
Next, you will need to paste the code for your calendar links. This code will give you the links that your visitors can click on to switch between your calendars in the same iFrame:
Copy this code and paste your calendar links:
<div class="navigation">
<div style="color: blue; text-decoration:underline; cursor:pointer;" onclick="switchTo('/calendar19/show.php?i=533')">
North Calendar
</div>
<div style="color: blue; text-decoration:underline; cursor:pointer;" onclick="switchTo('/calendar28/show.php?i=533')">
South Calendar
</div>
<div style="color: blue; text-decoration:underline; cursor:pointer;" onclick="switchTo('/calendar20/show.php?i=533')">
East Calendar
</div>
<div style="color: blue; text-decoration:underline; cursor:pointer;" onclick="switchTo('/calendar25/show.php?i=533')">
West Calendar
</div>
</div>
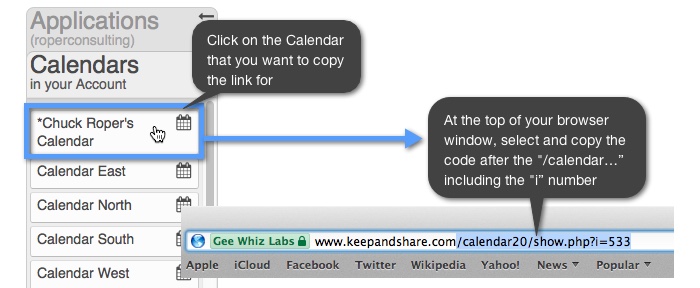
Highlighted in yellow in the code above are the unique links for each of the calendars that you want accessible using this embed code. You will need to copy the links for your own calendars and replace them where the highlighted code is. To see where to copy the code for your calendar, see the image below:

Once you have edited the link code to your liking, you will need to copy the embed code for the calendar that you want your visitors to see first. Once you have done that, you will need to paste it after the calendar link code and then enclose it in a "calendar" div (highlighted in yellow in the below example). This div tell the JavaScript code where to activate on your webpage. You will also need to add a "calendar" ID to your iFrame code. See the example below:
Copy the embed code for your first calendar:
<div class="calendar">
<iframe id="calendar" src="https://www.keepandshare.com/calendar19/show.php?i=533&ifr=y&colorreset=y&vw=day5&themeChoice=0&md=30&nopopup=n&fsz=11&noviewmenu=y&noname=n&nobreak=y&noprint=y&norequest=n&nosearch=y&norss=y&noovl=y¬z=n&fd=n&sa=y&exedit=n&nonav=n&scroll=y" width="100%" height="1000" scrolling="yes" frameborder="1"></iframe>
</div>
Once you have all of these parts together, your entire embed code put together will look like the example below:
HTML Example:
<script type="text/javascript">
function switchTo(url) {
var calendar = document.getElementById('calendar');
if (calendar != null) {
var src = calendar.src;
var index1 = src.indexOf('/calendar');
var index2 = src.indexOf('&ifr=y');
var newSrc = src.substring(0, index1)+url+src.substring(index2); //rebuilt url with just the calendar selector changed
calendar.src = newSrc;
}
}
</script>
<div class="navigation">
<div style="color: #428bca; text-decoration:underline; cursor:pointer;" onclick="switchTo('/calendar19/show.php?i=533')">
North Calendar
</div>
<div style="color: #428bca; text-decoration:underline; cursor:pointer;" onclick="switchTo('/calendar28/show.php?i=533')">
South Calendar
</div>
<div style="color: #428bca;; text-decoration:underline; cursor:pointer;" onclick="switchTo('/calendar20/show.php?i=533')">
East Calendar
</div>
<div style="color: #428bca; text-decoration:underline; cursor:pointer;" onclick="switchTo('/calendar25/show.php?i=533')">
West Calendar
</div>
</div>
<div class="calendar">
<iframe id="calendar" src="https://www.keepandshare.com/calendar19/show.php?i=533&ifr=y&colorreset=y&vw=day5&themeChoice=0&md=30&nopopup=n&fsz=11&noviewmenu=y&noname=n&nobreak=y&noprint=y&norequest=n&nosearch=y&norss=y&noovl=y¬z=n&fd=n&sa=y&exedit=n&nonav=n&scroll=y" width="100%" height="1000" scrolling="yes" frameborder="1"></iframe>
</div>
