Embedding a folder of bookmarks
If you have a folder of bookmarks you need to embed on your website, you can use Keep&Share’s embed code for that too. When you embed a folder of bookmarks, it will look similar as to when visitors are viewing your bookmark folder on Keep&Share’s website.
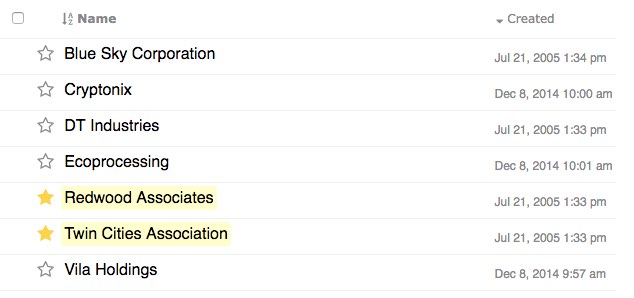
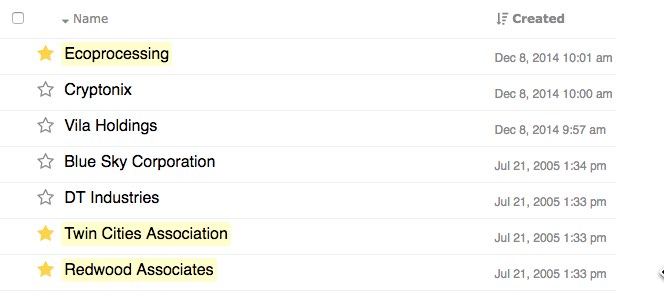
Here’s what an embedded folder of bookmarks will look like:

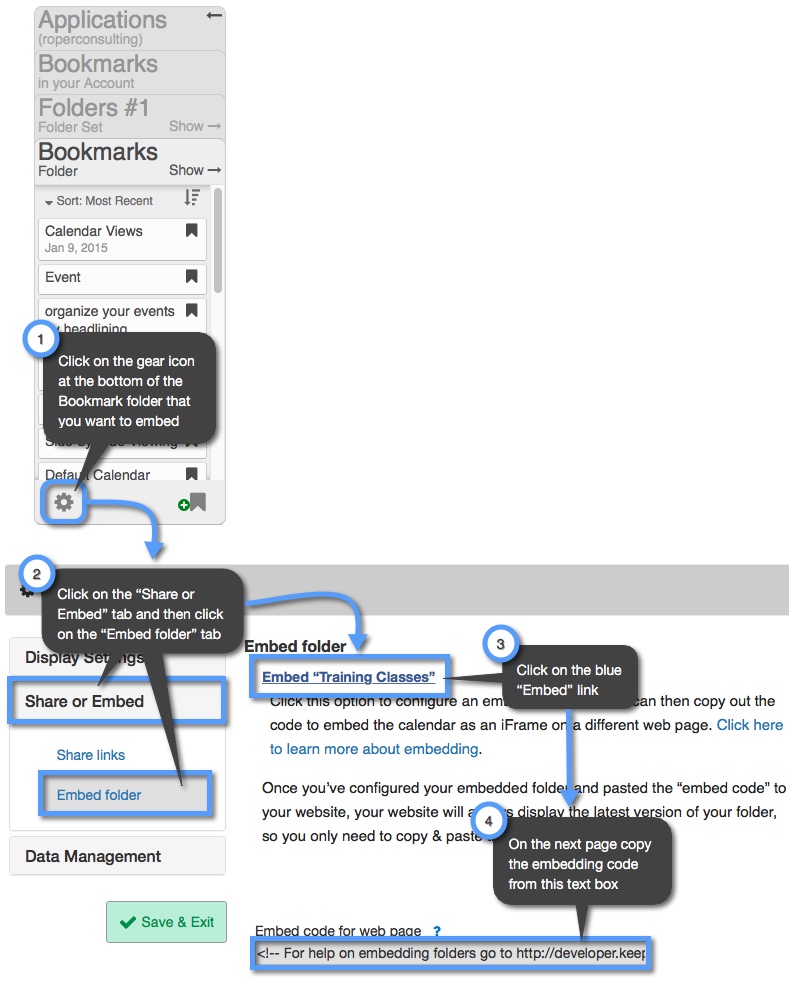
Finding the embed code

Using the embed code
Once you have copied your bookmark folder embed code, it will look similar to the example below:
HTML Example:
<iframe src="http://www.keepandshare.com/fav/show.php?i=533&cat=2&ifr=y" width="900" height="700" align="center" scrolling="yes" frameborder="0"></iframe>
There are additional URL parameters you can use for your embedded bookmark folder. In the examples below, the code for your bookmark folder will be highlighted in yellow and the added parameter will be in bold:
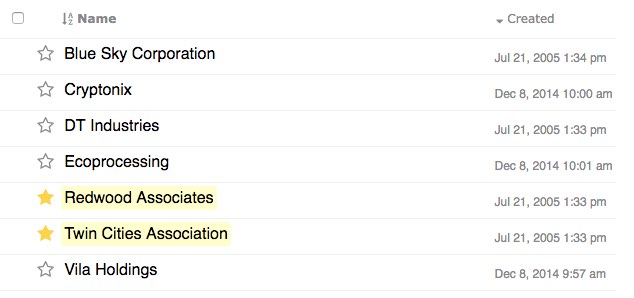
Do not display folder name — By default, the name of your folder will show when it is embedded. The “&noname=y” parameter will tell your embedded file to not display your folder name.
In this example the menu bar for the embedded address book has been completely removed.
Example:

Code for this example:
<iframe src="http://www.keepandshare.com/fav/show.php?i=533&cat=2&ifr=y&noname=y" width="900" height="700" align="center" scrolling="yes" frameborder="0"</iframe>
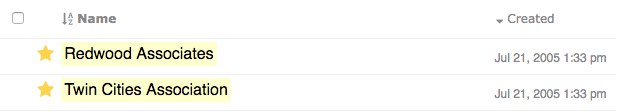
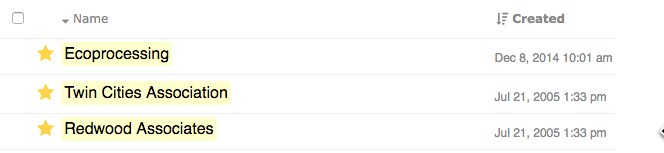
Show only starred bookmarks – The “&star=y” parameter will show only bookmarks that have been marked with a gold star in your embedded folder. Note: this parameter is “sticky” through a browser session, so if you want to remove its effect it you can set it to “&star=n.”
In this example the menu bar for the embedded address book has been completely removed.
Example:

Code for this example:
<iframe src="http://www.keepandshare.com/fav/show.php?i=533&cat=2&ifr=y&star=y" width="900" height="700" align="center" scrolling="yes" frameborder="0"></iframe>
Show files in date order — The “&date=y” parameter will list your bookmarks in your embedded folder by date and not by alphabetical order, which is the default. Note: This URL parameter only works with folder sets, and not within individual embedded folders.
In this example the menu bar for the embedded address book has been completely removed.
Example:

Code for this example:
<iframe src="http://www.keepandshare.com/fav/show.php?i=533&cat=2&ifr=y&date=y" width="900" height="700" align="center" scrolling="yes" frameborder="0"></iframe>
You can combine any of theses URL parameters and add them onto the source for your iframe. In the example below, all three of the URL parameters have been added to the embed code:
In this example the menu bar for the embedded address book has been completely removed.
Example:

Code for this example:
<iframe src="http://www.keepandshare.com/fav/show.php?i=533&cat=2&ifr=y&date=y&star=y&noname=y" width="900" height="700" align="center" scrolling="yes" frameborder="0" class="embed-responsive"></iframe>
