Fixed Calendar
The "Fixed" Calendar embedding option posts a detailed, interactive calendar on your webpage. In the embedding editor, you can preview and customize the size, colors, Calendar Views, language, and interactive options of embedded calendar.
This is what the live version of an embedded fixed calendar will look like:
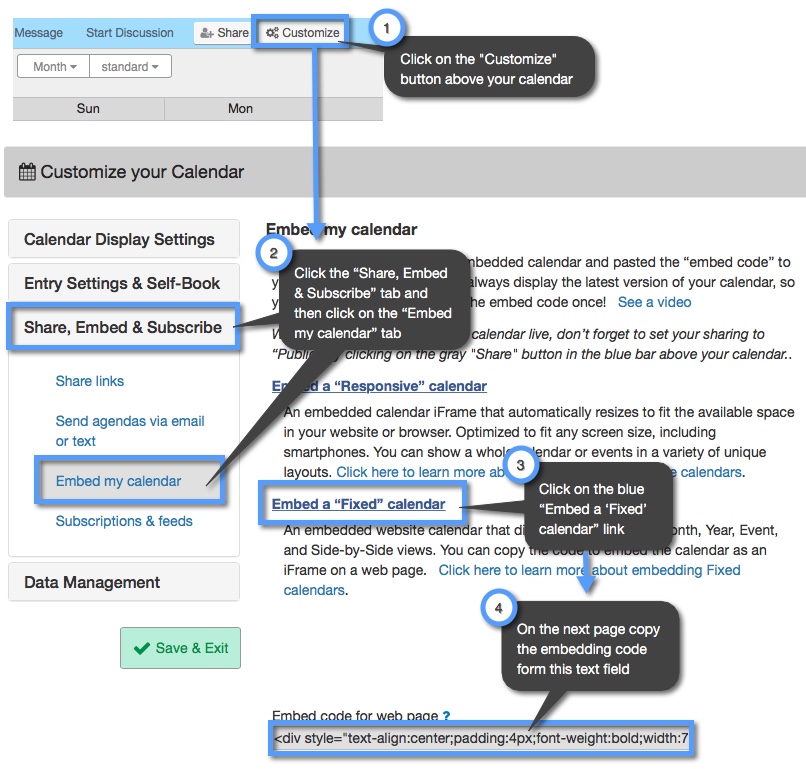
Finding the embed code

Using the embed code
Once you have copied your fixed calendar embed code, your code will look similar to the code below:
HTML Example:
<iframe src="https://www.keepandshare.com/calendar/show.php?i=533&ifr=y&colorreset=y&nw=y&vw=month&themeChoice=0&md=9&lang=en&nopopup=n&fsz=11&noviewmenu=y&noname=y&nobreak=y&noprint=y&nosearch=n&norss=y&noovl=y¬z=y&fd=n&sa=y&exedit=n&nonav=n&scroll=y" width="510" height="750" scrolling="yes" frameborder="1"></iframe><p align="center"><a href="https://www.keepandshare.com/calendar/mobile.php?i=533&mode=event" target="_blank">View a Mobile Version of this Calendar</a></p>
On the final embedding editor screen, you will notice that you can adjust aspects of your calendar that will then be automatically reflected in your embed code. The sample code above is what your fixed calendar embed code will look like without any modifications to the appearance of your calendar. If you're curious what a feature does, just hover your mouse over the blue links to read more about each option available.
There is also a live preview of your calendar on the right-hand side so you can preview any changes that you make before copying the embed code. Once you finish choosing the settings for your embedded calendar, click to select and copy out the embedded calendar code at the top of the embedding editor screen to paste into your website.
Customizing your Fixed Calendar appearance
Most of the changes that you'll want to make on your embedded fixed calendar you can make using the embedding editor screen, which is the screen where you copy your final embed code.
