Custom HTML Overview
In your Keep&Share applications we leave room for a few spots where you can insert some custom formatting using HTML and CSS. This allows you some additional room to make further customizations to some of your Keep&Share applications.
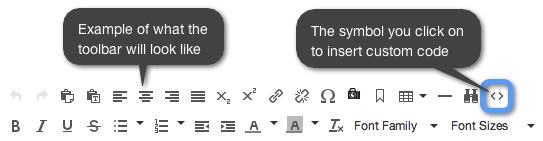
The spots where you can insert custom code will be see in the toolbar of the application when it is in editing more and it will be marked by the following symbol: "<>."
See the image below for what the toolbar will look like and the icon that you will use for custom code:

Once you click on this button there will be a new window that pops up labeled "Source Code." It will show your entire application (such as a document) as it looks encoded. It is at this point that you can add, move, or insert any code as you see fit.
Embedding Other Keep&Share Applications
One of the benefits about using the "code view" is that you can also use this section to embed other Keep&Share applications. For example, if you have a document you can embed a photo album that you have within that document. This is a powerful way to connect your information and keep it all safely in one account.
Learn more about embedding applications.
