Responsive Calendar Colors
Any color that you see on your responsive calendars and events can be changed. On the left-hand side of the embedding editor screen for your responsive calendar, you will see a box divided into three tabs labeled "Display", "Custom Colors", and "Embedding." The "Custom Colors" tab controls the colors for your calendars and events.
If you change any of your colors, you can preview the final result on the right-hand side of the embedding screen. Once you have changed your colors, you can see the color changes from the defaults in your final embedding code. You can see both the hexadecimal color code (ex. “FFFFFF”) for the calendar feature whose color was changed.
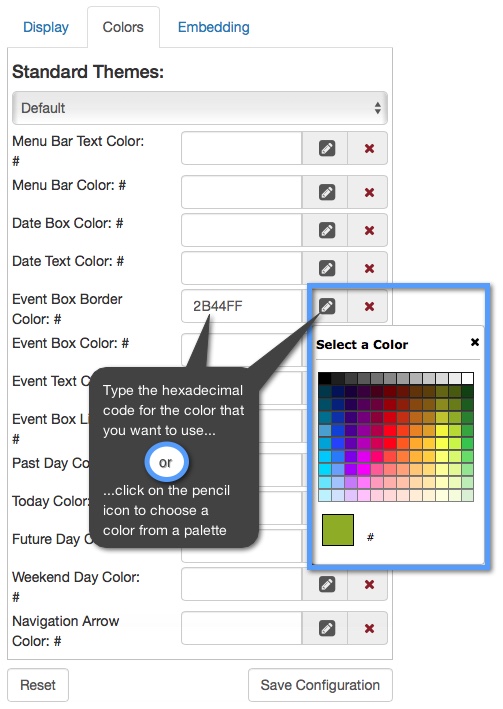
In the "Custom Colors" tab you'll see the name of the item you're changing the color code for, a text field where you can type in the hexidecimal code for the color you want, or you can click on the pencil icon to choose a color from a palette.

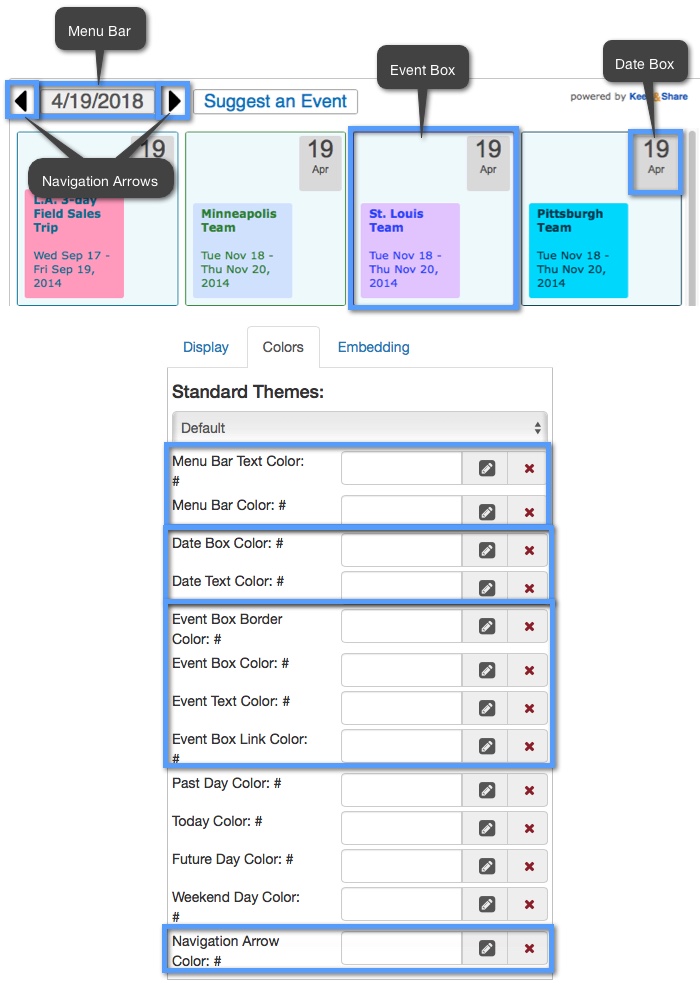
The image below shows the names of the sections in the "Tall — Date Box" layout and the colors that you can control:

Here is an example of a day scroll calendar whose colors have been changed. In the code below the highlighted parts are where colors have been added and changes from the default calendar color settings.
Example:
Code for this example:
<iframe allowTransparency="true" src="https://www.keepandshare.com/calendar/embed_calendar.php?i=2358801&style=h&layout=grid&fmt=std&soffset=0&n=5&rn=7&mbtc=577B84&mbc=B6DCF5&dbc=577B84&hc=D5F4FF&htc=000000&pdc=FFFFFF&tc=FFFFFF&fdc=FFFFFF&mntc=577B84&navicon=caret&sparse=y&fsz=11&rw=460&rh=310&themeChoice=1" width="100%" height="100%" scrolling="no" frameborder="0"></iframe>
