Additional URL Parameters
When you are using the embed code for your calendars, there are a few additional URL parameters you can tack onto the end of your embed code. These URL parameters are useful because they allow you to make changes to your calendar’s functions without having to change your calendar settings within your account.
Removing the Keep&Share logo from your embedded calendars & events
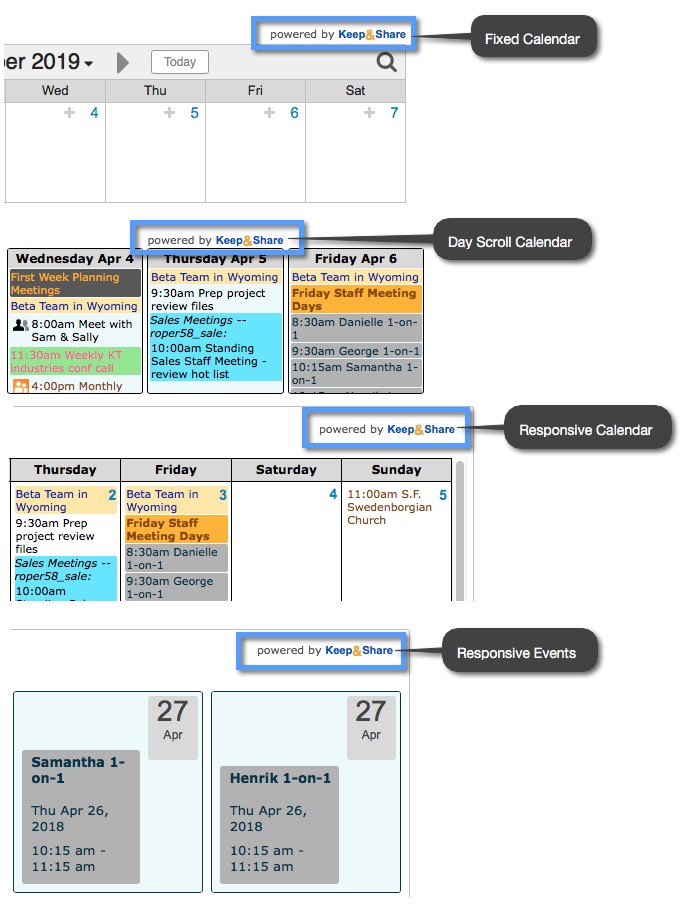
When you embed a calendar into a webpage (fixed calendar, day scroll calendar, or responsive calendar) you will see that there is a small "Powered by Keep&Share" logo on the embedded calendar right above your calendar.

To remove this logo, add the parameter "&nopb=y" onto the endof your calendar’s URL within the code. See the example below, where the link for your calendar has been hightlighted in yellow and the added URL parameter is in bold.
HTML Example:
<iframe allowTransparency="true" src="//www.keepandshare.com/calendar/embed_calendar.php?i=533&style=r&fmt=std&startdate=&soffset=0&n=7&h=&w=&dbc=&hc=&htc=&tbc=&tbtc=<c=&ntc=&mntc=&mnbc=&sr=&navicon=caret&fsz=16&nav=y&ac=y&sparse=n&lang=en&ifr=y&frw=&frh=&frs=no&nopb=y" width="100%" height="100%" scrolling="no" frameborder="0"></iframe>
Having your calendar start on a particular date
In your embedded calendar code, add the parameter "&date=YYYY-MM-DD" onto your the end of calendar’s URL within the code, where "YYYY-MM-DD" is replaced by a date you choose written in the YYYY-MM-DD format.
In the example below, the start date has been choosen to be "2015-01-05." The link for your calendar has been hightlighted in yellow and the added URL parameter is in bold.
Example:
Code for this example:
<div style="text-align:center;padding:4px;font-weight:bold;width:700px"><a href="https://www.keepandshare.com/calendar/show.php?i=533&mb=y&mode=event" target="_blank">View a Mobile Version of this Calendar</a></div><iframe src="https://www.keepandshare.com/calendar/show.php?i=533&ifr=y&colorreset=y&vw=month&themeChoice=0&nopopup=n&noviewmenu=y&noname=y&nobreak=y&noprint=y&norequest=n&nosearch=n&noovl=y¬z=y&fd=n&sa=n&exedit=n&date=2015-01-05" style="width:700px;height:600px;overflow-y:hidden;border:1px solid silver" scrolling="no"></iframe>
This particular URL parameter is especially useful when you are embedding a Day Scroll Calendar. Since a Day Scroll only shows a few days at a time, you can choose what days are showing for your calendar.
This is also useful if you what to keep the start date of your day scroll the same. If you do not specify a start date, the Day Scroll will always show the current date as the start day.
However, with a Day Scroll calendar you can choose the start date in the calendar embedding editor where you first copy your embed code. Instead of a "&date=YYYY-MM-DD" the date URL parameter is "&startdate=YYYY-MM-DD."
Example:
Code for this example:
<iframe allowTransparency="true" src="http://www.keepandshare.com/calendar/embed_calendar.php?i=533&style=h&fmt=std&startdate=2011-08-16&n=3&h=&w=&dbc=&hc=&htc=&tbc=&tbtc=<c=&ntc=&navicon=caret&fsz=11&nav=y&ac=y&sparse=n&lang=en&ifr=y&frw=&frh=&frs=no" width="100%" height="174px" scrolling="no" frameborder="0"></iframe>
Set a time zone for your calendar
You can set a time zone for your embedded calendar by adding a time zone parameter to your embedded calendar code.
The time zone parameter is formatted as "&tzo=#" where "#" is the number of hours ahead of Greenwich Mean Time. Alternatively, you can use a negative number [such as -8] for the number of hours behind GMT.
EST is "-5" hours, CST is "-6" hours, MST is "-7" hours, and PST is "-8" hours.
HTML Example:
<iframe src="https://www.keepandshare.com/calendar/show.php?i=533&ifr=y&colorreset=y&nw=y&vw=month&themeChoice=0&md=9&lang=en&nopopup=n&fsz=11&noviewmenu=y&noname=y&nobreak=y&noprint=y&nosearch=n&norss=y&noovl=y¬z=y&fd=n&sa=y&exedit=n&nonav=n&scroll=y&tzo=-8" width="510" height="750" scrolling="yes" frameborder="1"></iframe>
You can also choose to add a second temporary timezone to your calendar using the parameter "&ttz". Your calendar's orginal timezone times appear in parenthesis and your event times will display in your new seconday timezone. See the example below:
Example:
Code for this example:
<iframe allowTransparency="true" src="//www.keepandshare.com/calendar/embed_calendar.php?i=533&style=v&layout=grid&fmt=std&soffset=0&n=2&rn=7&navicon=caret&sr=y&sparse=y&fsz=11&rw=460&rh=310&themeChoice=777&ttz=America/New_York" width="100%" height="100%" scrolling="no" frameborder="0"></iframe>
To find your timezone abbreviation (ex. "America/New_York") click here.
