Individual Photo Albums
Photo Albums are collections of Photos that you’ve grouped together. Any Photo Album that you create within your Keep&Share account can also be embedded into any website or blog, such as in the example below:
Example:
When you are embedding a Photo Album into another web page, you can embed the Photo Album using any one of the five Photo Album views that Keep&Share makes available to you. These five views are Light Table, Blog, Scatter Blog, Film Strip, and Slide Show. You can switch through the album viewing styles in the embedded photo album above. The link styles are in the upper left-hand corner.
If you want to use a particular Photo Album view in your embedded album you need to set the default Photo Album view with the Photo Album editor in your account, save your changes, and then use the embed link within the Photo Album.
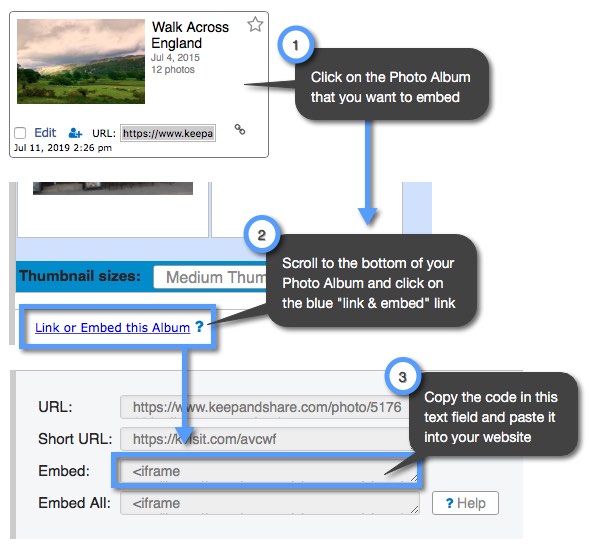
Finding the embedding link
Keep&Share automatically generates the code for your embedded Photo Album. You will need to log into your Keep&Share account to get your embedding code for your photo album. Once you have done that, follow the steps below:

Using the embedding link
Once you have copied the embed code, it will look similiar to the code in the example below:
HTML Example:
<iframe src="http://www.keepandshare.com/photo/328461/from-bavaria-to-italy?ifr=y" width="900" height="700" scrolling="yes" frameborder="1"></iframe>
You will notice that the code for the embedded Photo Album is very simple. The code basically consists of the Photo Album link within an iframe. An iframe is an internal frame that embeds one document within another HTML document. In this case, we are embedding a separate screen with the photo album into our web page.
Open up a new internet browser and enter the following link into the web address bar and hit the "Enter" bar: https://www.keepandshare.com/photo/328461/from-bavaria-to-italy?ifr=y. You will see that just your Photo Album appears on the screen and nothing else. An iframe just tells this screen where to go and the size of the window that the Photo Album screen will show up in.
Other Photo Album parameters
Width/height — the width and height listed in the embedded photo album code is 900px x 700px by default. But you can change this to any size you want. If you end up with vertical or horizontal scrollbars in your iframe and you want to remove them, you can change your height and width of your iframe until it fits onto your webpage without scrollbars.
Scrolling — another way to remove any scrollbars from your iframe is to change the "yes" next to "scrolling" in the iframe code to "no." Keep in mind that if your Photo Album content is goes outside of your iframe, anyone viewing your Photo Album won't be able to see it. See the example below:
Example:
Frame border — The frame border is automatically set to put a one pixel border around your iframe. You can change the width of the border to any style that you prefer. If you don't want a border around your iframe, you can change the parameter to zero (frameborder="0").
