Photo Album Folders
URL parameters will also work if you want to embed folders of Photo Albums from your Keep&Share account. Using these parameters, you can embed a collection of Photo Albums and control their initial viewing style and size at the folder level.
When you embed a folder of Photo Albums, you will be able to navigate to individual Photo Albums within that folder and go through the photos in them. Below is an example of an embedded folder of Photo Albums.
Example:
Notice that now when you click on a Photo Album in the Folder of Photo Albums, there is now a link that appears in the upper right-hand corner of the Photo Albums that says "Back to Albums". This allows you to navigate back to the embedded folder with all of your Photo Albums.
Finding the Photo Album folder embed code
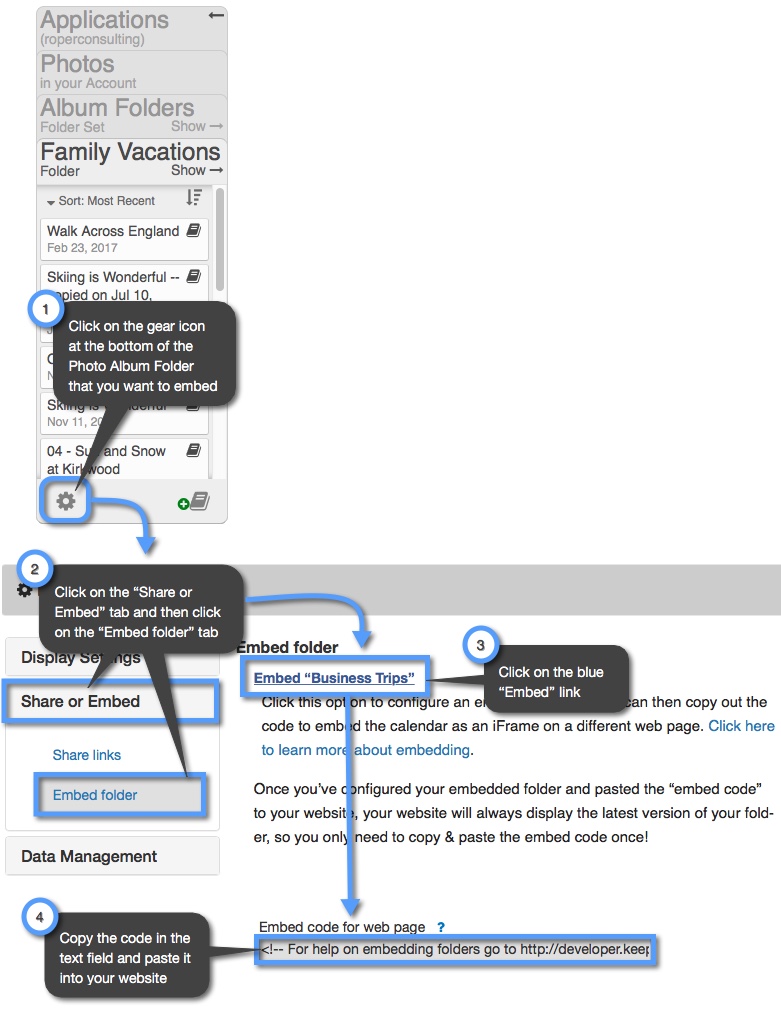
First you will need to find the embed code for your folder of Photo Albums. Follow the instructions below:

Once you have copied the folder embed code, it will look similiar to the code below:
HTML Example:
<iframe src="http://www.keepandshare.com/photo/show.php?i=351172&cat=100&ifr=y" width="900" height="700" align="center" scrolling="yes" frameborder="1">
Right now each individual Photo Album within this folder will have whatever viewing style and photo size that you last saved the individual album in. When you apply size and Photo Album viewing style URL parameters to a folder of Photo Albums, every Photo Album in that folder will display your chosen parameters, regardless of what state your Photo Albums were last saved in. The URL parameters give you a way to give your Photo Albums a consistent style without having to edit each Photo Album individually.
Using Viewing Style URL Parameters
The Photo Album parameters for viewing styles are:
- Light Table: "&vo=lt"
- Film Strip: "&vo=fs"
- Blog: "&vo=bl"
- Scatter Blog: "&vo=sc"
- Slide Show: "&vo=ss" (no auto play)
- Slide Show: slow autoplay: "&vo=ss1" for slow autoplay
- Slide Show: medium autoplay: "&vo=ss2" for medium autoplay
- Slide Show: fast autoplay: "&vo=ss3" for fast autoplay
You can add any of these Photo Album viewing styles to your folder embed code. In the example below, a viewing style has been added to the folder embed code. The added URL parameter is in bold and the entire folder link that you add the URL parameter to is in yellow.
HTML Example:
This is what the modified folder embed code looks like with the "Light Table" URL parameter:
<iframe src="https://www.keepandshare.com/photo/show.php?i=351172&cat=100&ifr=y&vo=lt" width="900" height="700" align="center" scrolling="no" frameborder="1"></iframe>
Click on the Photo Albums in the embedded folder of Photo Albums below. You will see that all of the Photo Albums now are in the "Light Table" style.
Learn more about Photo and Photo Album viewing style parameters.
Using Size URL Parameters
The Photo Album parameters for size are:
- Small Photo Size — "&vs=s"
- Medium Photo Size — "&vs=m"
- Large Photo Size — "&vs=l"
When you add any of these size parameters to your embeded folder code, all of the Photos within each Photo Album in that embedded folder will have the same size.
HTML Example:
This is what the modified folder embed code looks like with the "size small" URL parameter:
<iframe src="http://www.keepandshare.com/photo/show.php?i=351172&cat=100&ifr=y&vs=s" width="800" height="500" align="center" scrolling="no" frameborder="1"></iframe>
Click on the Photo Albums in the embedded folder of Photo Albums below. You will see that all of the photos in the Photo Albums are the small size.
Learn more about Photo and Photo Album size parameters.
Combining URL Parameters
You can combine URL parameters for size and viewing styles and add them to your Photo Album folder embed code. This allows you maximum control over the appearance of your Photos and Photo Albums.
All you need to do is add both URL parameters to the end of the link for your folder of Photo Albums. The link to the folder of Photo Albums is highlighted in yellow in the example below.
HTML Example:
This is what your standard Photo Album folder embed code looks like:
<iframe src="http://www.keepandshare.com/photo/show.php?i=351172&cat=100&ifr=y" width="900" height="700" align="center" scrolling="yes" frameborder="1">
This is what the folder embed code looks like with the medium size and slideshow URL parameters.
<iframe src="http://www.keepandshare.com/photo/show.php?i=351172&cat=100&ifr=y&vs=m&vo=ss2" width="900" height="700" align="center" scrolling="yes" frameborder="1">
Additional Folder URL Parameters
You can use other parameters in your embedded folder code to control how your folder looks and works. Below is a chart of what parameters you can use and how to use them.
| Parameter | Description |
|---|---|
| &bkc=###### | Item table background You will replace the "######" with the six digit hex code for the color that you want to use. For example, if you wanted the background to be white the added parameter would be "&bkc=ffffff |
| &mbc=###### | Menu bar background color You will replace the "######" with the six digit hex code for the color that you want to use. |
| &mbtc=###### | Menu bar text color You will replace the "######" with the six digit hex code for the color that you want to use. |
| &ic=###### | Item background color You will replace the "######" with the six digit hex code for the color that you want to use. |
| &ic2=###### | Alternating item background color You will replace the "######" with the six digit hex code for the color that you want to use. |
| &itc=###### | Item text color You will replace the "######" with the six digit hex code for the color that you want to use. |
| &bc=###### | Border color You will replace the "######" with the six digit hex code for the color that you want to use. |
| &hc=###### | Header background color You will replace the "######" with the six digit hex code for the color that you want to use. |
| &htc=###### | Header text color You will replace the "######" with the six digit hex code for the color that you want to use. |
| &nomenu=y | Disable display of the menu bar You will replace the "######" with the six digit hex code for the color that you want to use. |
| &noprint=y | Disable display of the print icon for the embedded folder |
| &noviewmenu=y | Sisable display of the list/card view menu button |
| &noname=y | Disable display of the folder name |
| &sb=sbmd | Sort files in embedded folder by modified date ascending |
| &sb=sbmdr | Sort files in embedded folder bymodified date descending |
| &sb=sbt | Sort files in embedded folder by title ascending |
| &sb=sbtr | Sort files in embedded folder by title descending |
| &sb=sbfc | Sort files in embedded folder by folder name |
| &sb=sbfcr | Sort files in embedded folder by folder name descending |
| &vw=card | Make the default files display in "card" view |
| &vw=list | Make the default files display in "list" view |
| &md=## | Maximum number of items to display You will change the "##" to the number of files you want to display in the folder. |
| &sb=sbcr | Sort photo albums by create date |
| &sb=sbcrr | Sort photo albums by create date descending |
