Photo Album Appearance
Almost every element of the appearance of your embedding Photo Album can be modified using URL parameters. You can choose the size of your photos or choose what elements even appear in your embedded Photo Album. It's completely up to you how you want others to see your Photo Albums.
Size Viewing Parameters
You can choose what size you want your photos to appear initially to anyone who views your embedded Photo Album. You can choose from small, medium, or large and the URL parameters are listed below:
HTML Example:
Small Photo Size — "&vs=s"
This is what the code will look like with the small size URL parameter added:
<iframe src="http://www.keepandshare.com/photo/328442/beautiful-world?ifr=y&vs=s" width="800" height="700" scrolling="yes" frameborder="1"></iframe>
What the code looks like live:
Medium Photo Size — "&vs=m"
This is what the code will look like with the medium size URL parameter added:
<iframe src="http://www.keepandshare.com/photo/328442/beautiful-world?ifr=y&vs=m" width="800" height="700" scrolling="yes" frameborder="1"></iframe>
What the code looks like live:
Large Photo Size — "&vs=l"
This is what the code will look like with the large size URL parameter added:
<iframe src="http://www.keepandshare.com/photo/328442/beautiful-world?ifr=y&vs=l" width="800" height="700" scrolling="yes" frameborder="1"></iframe>
What the code looks like live:
Keep in mind that if you want your visitors to view your embedded Photo Album in the medium or large size photos, be sure to give them room for the album in the iframe. Here are recommended minimum iframe width and height parameters.
| iFrame Recommended Size Minimums | |
|---|---|
| Small | width="800" height="600" |
| Medium | width="900" height="700" |
| Large | width="1060" height="950" |
Note: That the vertical height might need to be higher if your photos have captions that take up multiple lines. Test viewing your album in the five different viewing styles to make sure the iFrame fits them all.
Other Viewing Parameters
This set of parameters controls the display of the elements above and below your embedded photos and Photo Albums.
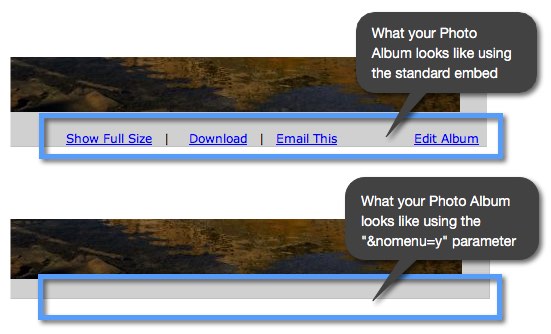
No Menus — "&nomenu=y" turns off the blue link commands at the bottom of the album.
HTML Example:
What the code looks like:
<iframe src="http://www.keepandshare.com/photo/328442/beautiful-world?ifr=y&nomenu=y" width="900" height="700" scrolling="yes" frameborder="1"></iframe>
What this URL parameter does:

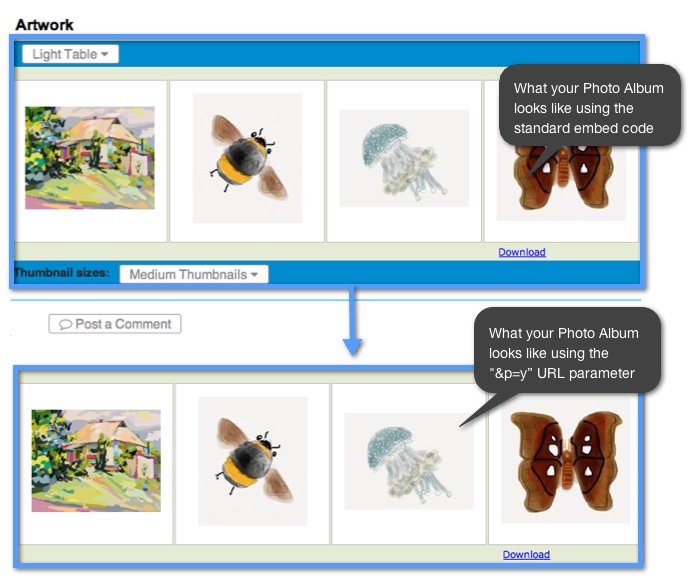
Clean “Print” mode - "&p=y" causes the album to display with no commands of any kind, as if it were to be printed. If you want the ultimate in a “clean look,” try this setting. But be warned, slide shows will not have the black arrows to navigate through the slide show images.
HTML Example:
What the code looks like:
<iframe src="http://www.keepandshare.com/photo/328461/from-bavaria-to-italy?ifr=y&p=y" width="900" height="700" scrolling="yes" frameborder="1"></iframe>
What this URL parameter does:

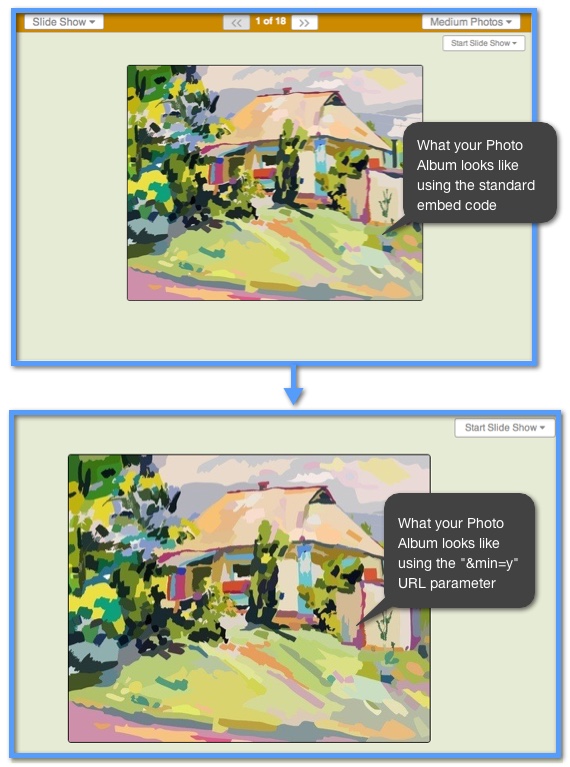
Clean “Minimum” mode - "&min=y" is similar to print mode, but the slide show will have start, stop and speed controls.
HTML Example:
What the code looks like:
<iframe src="http://www.keepandshare.com/photo/417380/2012-emailed-by-ellen-smith?ifr=y&min=y" width="900" height="700" scrolling="yes" frameborder="1"></iframe>
What this URL parameter does: