Embedding Pop-Up Photos
A pop-up photo is when you embed a smaller “thumbnail” image that you can click on. When you click on the thumbnail image, a new window will open with a larger version of your photo. Just like when you are embedding a single photo into your website, you will have three options of sizes to choose from for your pop-up photo.
Example:
Finding the embedded code
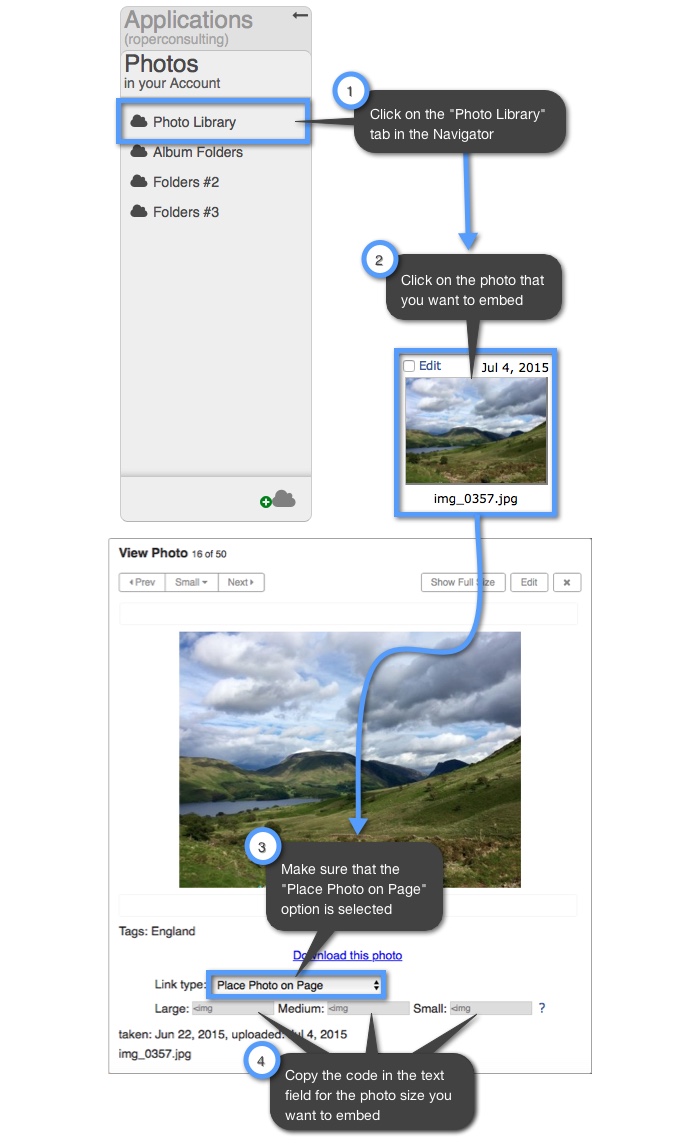
The embedding code will be located at the bottom of each of your photos when you are viewing them in your Keep&Share Photo Library.

You can choose from the following three sizes for your pop-up photo:
Large = 1040px x 780px
Medium = 690px x 518px
Small = 426px x 318px
Using the embedded code
Once you have copied the pop-up photo code from your Photo Library, you can paste the code into any HTML file that you want. Below is an example of what your copied code will look like.
HTML Example:
<a href="http://www.keepandshare.com/photo/viewphoto.php?u=5f760142755f75&sz=sb&i=351172" target="_blank" title="Click to open a larger image"><img src="http://www.keepandshare.com/userpics/p/h/o/t/os/2012-06/st/img_2012_06_16_202244_01-53975210.jpg?ts=1339903366" border="0" alt="Image hosting by KeepandShare.com" /></a>
Like with the code used for embedding single images, the pop-up photo embed code as the “img“ tag to specify your image (highlighted in yellow in the example). The “a” tag signifies the link for the pop-up photo.
Using additional styling tags
The size of the thumbnail photo (256px x 192px) will remain the same, regardless of what size the pop-up photo is. However, all of the thumbnail images use the standard HTML tag “img.” This means that you can change the size of the thumbnail using additional HTML or CSS tags (e.g., with “width=50 height=50”).
See the example below for how to change the size of the thumbnail using additional tags:
HTML Example:
This is an example of the embedded pop-up photo code with additional sizing parameters on the thumbnail image:
<a href="http://www.keepandshare.com/photo/viewphoto.php?u=59740b497959&sz=ss&i=351172" target="_blank" title="Click to open a larger image"><img src="http://www.keepandshare.com/userpics/p/h/o/t/os/2009-08/st/istock_000002167723medium-80079085.jpg?ts=1265083652" border="0" alt="Image hosting by KeepandShare.com" width="200" height="141"></a>
The part hightlighted yellow in the code is the additional sizing parameter added to the thumbnail image for the pop-up photo. The image below is what the live version of the pop-up photo looks like using the code above:
You can compose the thumbs and embedded images any way you like on your page. Here is a sample HTML table with smaller thumbs:
To produce the example HTML table above, see the example code below.
HTML Example:
<div style="margin:auto; width:400px; font-size:smaller;">
<table style="border:thin black solid;">
<tr>
<td align="middle">
<a href="http://www.keepandshare.com/photo/viewphoto.php?u=5f760146765774&sz=sm&i=351172" target="_blank" title="Click to open a larger image"><img src="http://www.keepandshare.com/userpics/p/h/o/t/os/2012-06/st/img_1932-78846954.jpg?ts=1339976844" width="150" border="0" alt="Image hosting by KeepandShare.com" /></a>
<p>Click image to view photo</p>
</td>
<td align="middle">
<a href="http://www.keepandshare.com/photo/viewphoto.php?u=5f760146765775&sz=sm&i=351172" target="_blank" title="Click to open a larger image"><img src="http://www.keepandshare.com/userpics/p/h/o/t/os/2012-06/st/img_1933-31189356.jpg?ts=1339976846" width="150" border="0" alt="Image hosting by KeepandShare.com" /></a>
<p>Click image to view photo</p><
</td>
<td align="middle">
<a href="http://www.keepandshare.com/photo/viewphoto.php?u=5f760146765776&sz=sm&i=351172" target="_blank" title="Click to open a larger image"><img src="http://www.keepandshare.com/userpics/p/h/o/t/os/2012-06/st/img_1934-59671343.jpg?ts=1339976848" width="150" border="0" alt="Image hosting by KeepandShare.com" /></a>
<p>Click image to view photo</p>
</td>
</tr>
<tr>
<td align="middle">
<a href="http://www.keepandshare.com/photo/viewphoto.php?u=5f760146765777&sz=sm&i=351172" target="_blank" title="Click to open a larger image"><img src="http://www.keepandshare.com/userpics/p/h/o/t/os/2012-06/st/img_1936-98409856.jpg?ts=1339976850" width="150" border="0" alt="Image hosting by KeepandShare.com" /></a>
<p>Click image to view photo</p>
</td>
<td align="middle">
<a href="http://www.keepandshare.com/photo/viewphoto.php?u=5f760146765770&sz=sm&i=351172" target="_blank" title="Click to open a larger image"><img src="http://www.keepandshare.com/userpics/p/h/o/t/os/2012-06/st/img_1937-77842686.jpg?ts=1339976851" width="150" border="0" alt="Image hosting by KeepandShare.com" /></a>
<p>Click image to view photo</p>
</td>
<td align="middle"><a href="http://www.keepandshare.com/photo/viewphoto.php?u=5f760146765771&sz=sm&i=351172" target="_blank" title="Click to open a larger image"><img src="http://www.keepandshare.com/userpics/p/h/o/t/os/2012-06/st/img_1939-51896346.jpg?ts=1339976853" width="150" border="0" alt="Image hosting by KeepandShare.com" /></a>
<p>Click image to view photo</p>
</td>
</tr>
</table>
</div>










