Embedding a Single Table Document
The Keep&Share Table Documents create and manages web-based tables with dozens or thousands of rows of information. You can use these table to manage lists of all kinds such as membership rosters, check lists, project data, expense logs, and more. You can embed any of your Table Documents in a website to give easy access to your Table Document information.
Your embedded document will look similar to the example below:
One of the benefits of embedding a Table Document into your website is that once you embed the Table Document, you will not need to make any additional changes to the embed code. Any changes that are made to your Table Document on Keep&Share will be instantly reflected in your embedded Table Document.
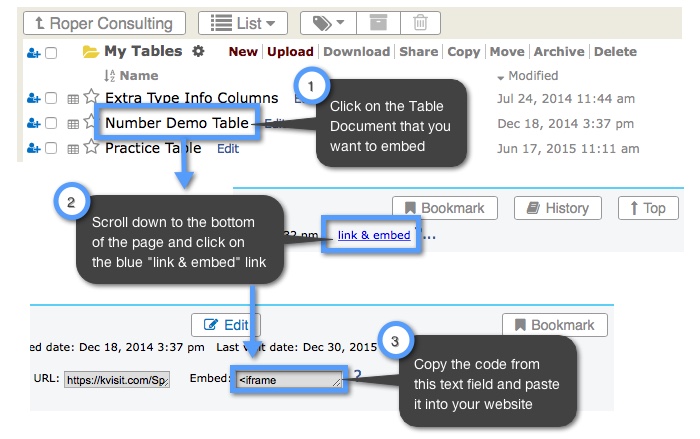
Finding the embed code

Using the embed code
Once you have copied the code for your Table Document, it will look similar to the code below:
Example:
<iframe src="http://www.keepandshare.com/doc/3226939/table-customer-invoices?ifr=y&nofb=y" width="900" height="700" scrolling="no" frameborder="1"></iframe>
Some changes you can make to the embed code:
• Edit the numeric values of the “width” and “height” parameters to control the size of the iframe.
• If “frameborder=‘0’”, the iframe will not show a border; change it to “frameborder=’1‘” if you want the iframe to show a border.
• Change the value of the “scrolling” parameter to “yes” if you want the iframe to have it's own scroll bars. These are usually unnecessary since the table itself has its own scroll bars.
Customize Colors
Remember that the owner of the account containing the table can edit the table structure and colors, so all the colors used in the table can be customized using the Table Structure and Colors screen.
