Embedding a single Bookmark
You can also embed any of your Bookmarks in your account as a text link with the unique Keep&Share URL on any web page. When someone clicks on that link, the person will be redirected to the website your Bookmark is linked to, just as if that person clicked on the Bookmark in your account.
The example below is what your embedded Bookmark will look like on your web page.
Example:
Why would I use a Keep&Share Bookmark instead of using a regular HTML link?
There are a couple of advantages to using a Keep&Share link for your bookmarks versus a standard HTML link:
Shorter URL — Let’s say that you have a link that uses a lot of parameters:
In this example the menu bar for the embedded address book has been completely removed.
Example:
Keep&Share will turn that link into the following URL:
http://www.keepandshare.com/fav/490290/family-calendar
Keep&Share will also give you a Short URL:
http://kvisit.com/WsvYd
Not only are both links that Keep&Share gives you shorter, the new Bookmark link uses the title of your Bookmark in the URL link. This allows anyone to deduct what the link is about, as well as gives search engines keywords located in the URL to use.
When you are copying your link for your Bookmark, you will notice that you have two link options: the "Bookmark URL" and the "Short URL." You can use the shorter URL for social media accounts that have limited characters (such as Twitter) or for emails where the bookmark link might get cut short. Sometimes if a longer URL is split into two lines on an email the URL may lead to the wrong link as part of the link has been cut off.
Visitor Reports — If your embedded Bookmark is shared privately, you can use Keep&Share’s "Visitor Reports" to see who has accessed your bookmark and when.
Automatic updates — Any changes that are made to your bookmark (such as changing the name or the URL address of the bookmark) are automatically reflected in your embedded Bookmark
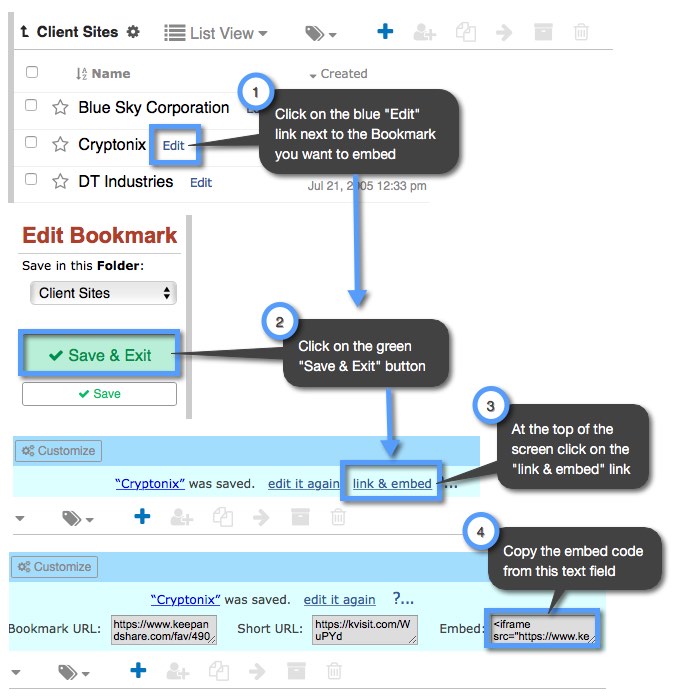
Finding the embed code

Using the embed code
Once you have copied the bookmark embed code, here is an example of what it will look like:
HTML Example:
<script language="javascript" src="http://www.keepandshare.com/fav/embed.php?u=490290"></script>
Your embed code will look exactly the same except the "/fav/" might be different depending on where your bookmark is located in Keep&Share, and the "u" number will be different as it uniquely identifies your bookmark.
