Embedding a Single To Do List
When you embed a to do list on your web page, it will have all of the same functions of a to do list when you are viewing it on Keep&Share. This means you will be able to mark tasks as finished, give priority levels to tasks, and more.
The added benefit of the embedded to do lists is that they are responsive; the width of the to do list will automatically adjust to the width of the page it has been embedded in. This helps to make sure that your to do list will look good on any device.
Below is an example of what your embedded to do list will look like on your web page.
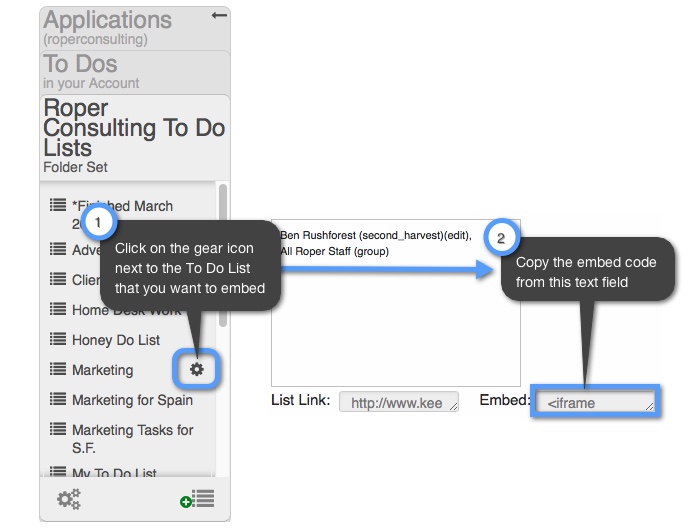
Finding the embed code

Using the embed code
Once you have copied your to do list embed code, it will look similar to the code below:
Example:
<iframe src="http://www.keepandshare.com/todo2/show.php?i=2428061&cat=2&ifr=y" width="900" height="700" align="center" scrolling="no" frameborder="1"></iframe>
Your embed code will look exactly the same except the “/todo2/” might be different depending on where your list is located in Keep&Share, and the “i” number will be different as it uniquely identifies your to do list.
