Embedding a Day Scroll Calendar
The Day Scroll is a highly customizable option to embed a compact, view-only display of your calendar on a website. In the embedding editor you can preview and customize the size, layout, colors, orientation, language, navigation and the days displayed in your embedded calendar. You can also control the number of days on display as well as the type of days on display by hiding days that are empty in content.
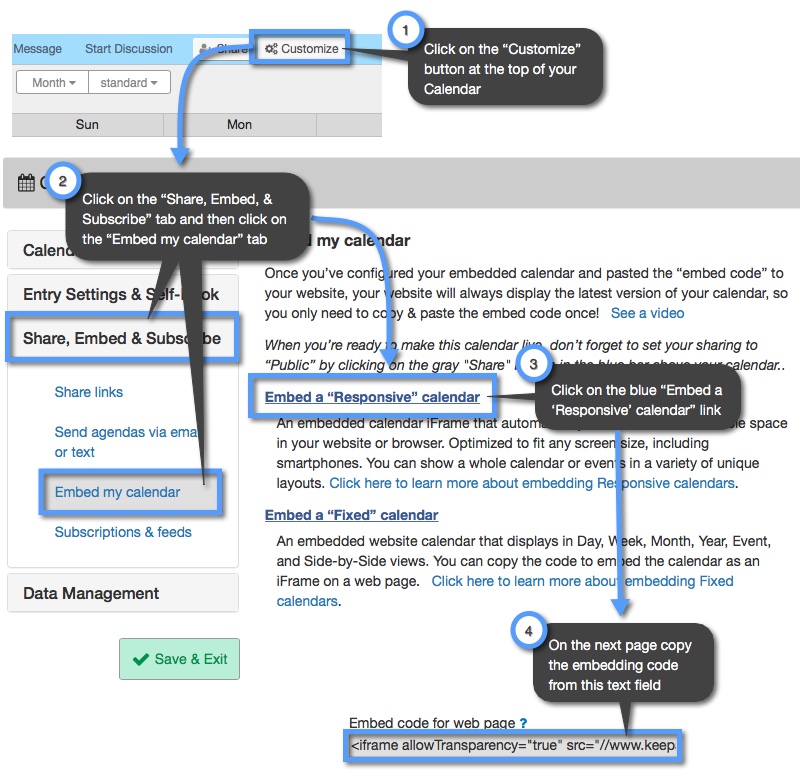
Finding the embed code

Using your embed code
Once you have copied your embed code for your day scroll calendar, it will look similar to the code below:
Example:
<iframe allowTransparency="true" src="http://www.keepandshare.com/calendar/embed_calendar.php?i=533&style=h&fmt=std&startdate=&n=7&h=&w=&dbc=&hc=&htc=&tbc=&tbtc=<c=&ntc=&navicon=caret&fsz=11&nav=y&ac=y&sparse=n&lang=en&ifr=y&frw=&frh=&frs=no" width="100%" height="174px" scrolling="no" frameborder="0"></iframe>
This is the day scroll calendar code without any modifications made to your day scroll. However, almost every element that appears on your day scroll calendar is customizable. You can find these elements listed on the final page where you copy your day scroll embedding code, known as the calendar embedding editor screen.
Day scrolls can be horizontal or vertical. You control how many boxes are shown, the size of the boxes, whether black arrows are shown, and many other options.
At the top of your embedding editor screen is a preview of what you final embedded day scroll calendar will look like. Any changes that you make to the day scroll code (including calendar settings and colors) in the embedding editor screen will be reflected instantly in your day scroll preview and the embedding code at the top of the editor screen.
