Hiding Empty Days
"Empty" days in your calendars are days that do not have any events. You can choose to hide these days in your embedded calendars. You can hide the empty days in both fixed and responsive calendars.
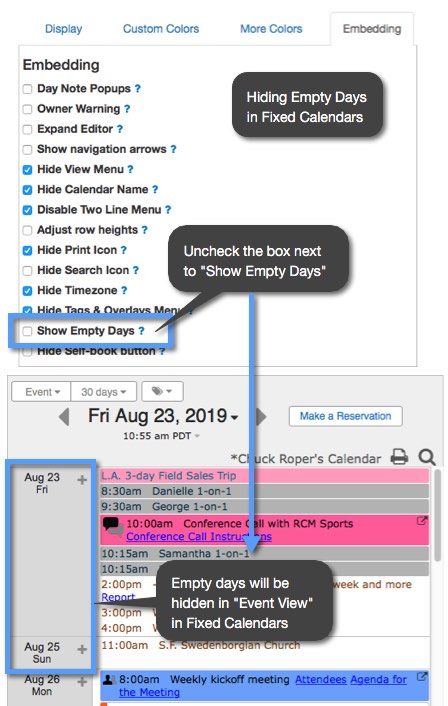
Hiding empty days on Fixed Calendars
Empty days in your full calendar are hidden automatically when you are in "event view." However, if you want to show your empty days, you can click on the check box next to "Show Empty Days" in the calendar features section at the bottom of the "Embedding" tab in the embedding editor screen. See the image below:

The "hide empty days" feature will also work on calendars in Event View when they are viewed on a mobile device. The appearance of your calendar will change slightly when it is viewed on a mobile device on a very small screen. This means if you are looking at your Event View calendar on something like a smartphone, if you choose to hide your empty calendar days then this preference will still be in affect.
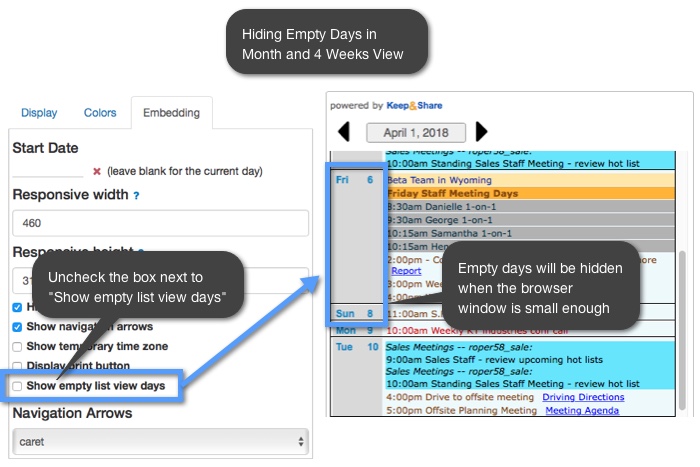
Hiding empty days on Responsive calendars
You can hide empty days in both responsive calendars and responsive events (including Day Scrolls). For Responsive calendars in "Month" and "4 Week" view the empty days are only hidden when the calendar browser width is small enough and the calendar shows "list view" instead of the full calendar. See the image below:

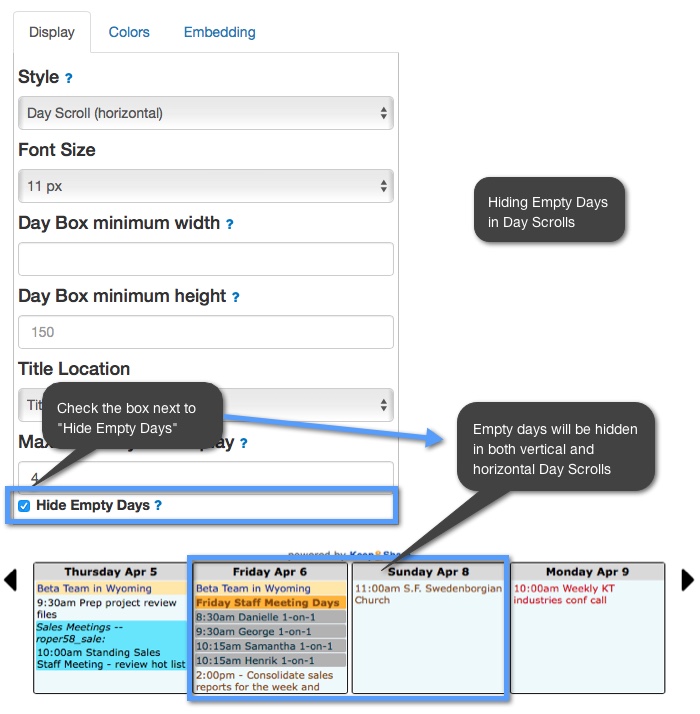
If you would like to hide empty days in your Day Scroll Calendar, check the "Hide Empty Days" option in the "Display" tab on the embedding editor screen. See the image below:

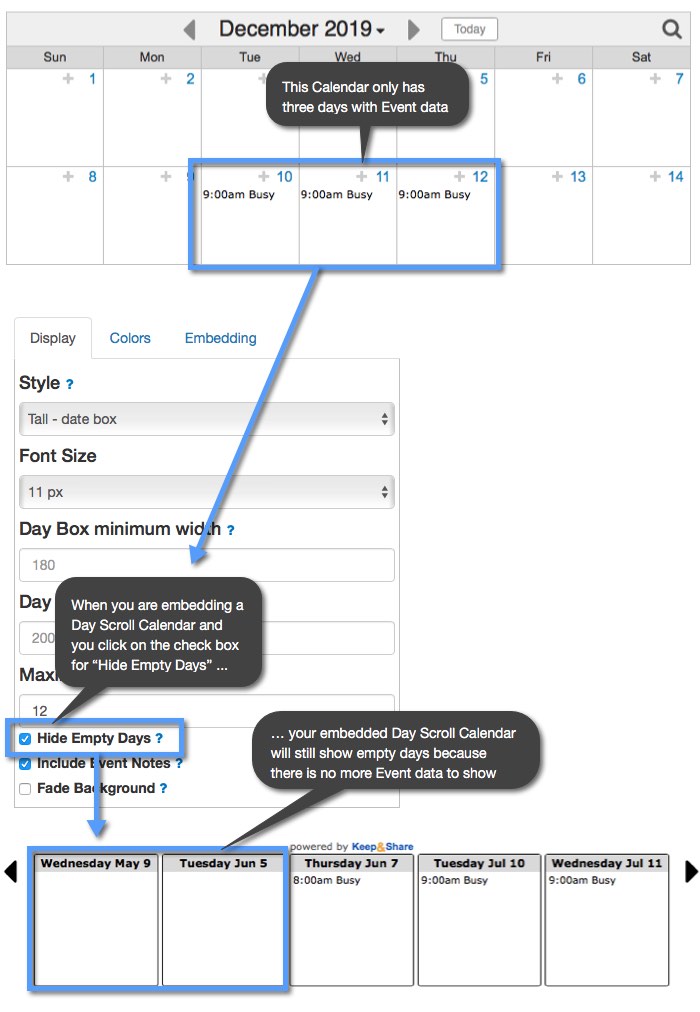
Note: This only works for Calendars that have enough data where you can hide the empty days. For example, if your calendar only had three days with event data and you want your calendar to show seven days, your calendar will be forced to show empty days because there are not any more non-empty days. See the image below:
If you want your day scroll to show only the days with data, in this example we suggest that you change the number of days to display to "3."

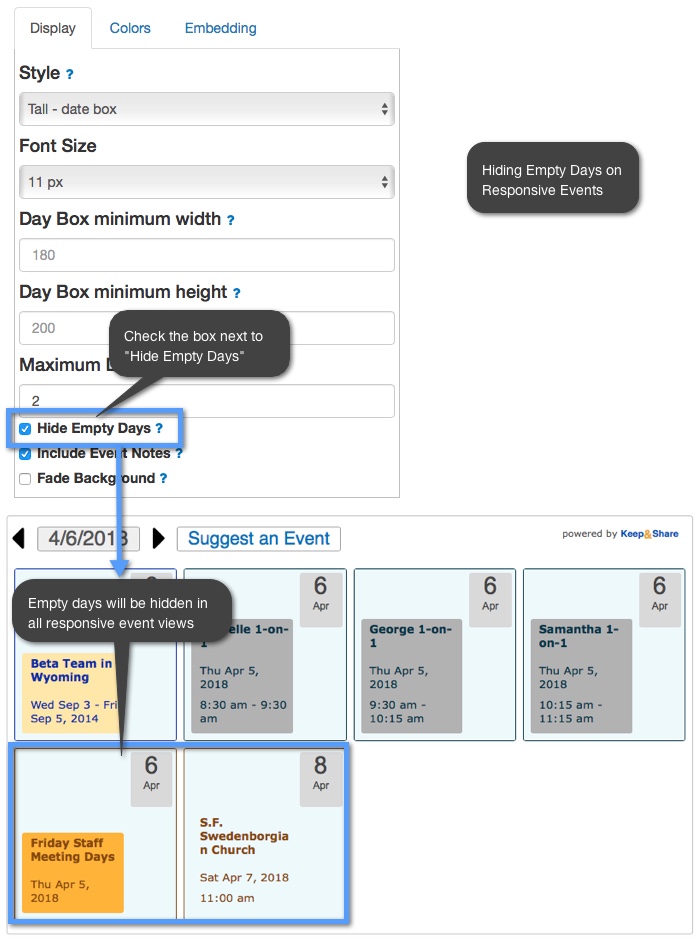
Hiding empty days on Responsive Events
To hide empty days on responsive events you'll need to make sure that the "Hide Empty Days" box is checked in the "Display" tab on the embedding editor screen. See the image below: